Keep your website evolving with iterative design
A better way to modernize your site
While your website may have once felt modern and user-friendly, it can quickly look outdated if you aren’t keeping up with the latest digital evolutions. With functionality, aesthetics and usability constantly shifting, brands can’t get away with doing a complete redesign every few years. Instead, many are turning to iterative design — a continuous, incremental approach to improving a website without overhauling the entire thing.
But we don’t stop there; we track how the update performs, assess its impact and continue iterating to keep your site running at its best.
To see how this process plays out, let’s look at some examples of clients who’ve benefited from our iterative design approach. From enhancing back-end management to refreshing the front-end experience, our team has helped brands make meaningful, targeted improvements without a complete overhaul.



We asked Bruce Williams, our Vice President of our Development Department, for his thoughts on iterative website design, and here’s what he had to say:
Websites aren’t static; they’re living, breathing representations of your brand. By embracing iterative design, you’re ensuring that your site evolves with your audience’s expectations and technological advancements. Iterative design is all about progress over perfection, and that’s why it’s essential for web development.
Don’t just keep up – get ahead. Reach out today to discover how we can enhance your site’s performance and drive real marketing growth by modernizing your digital presence.
What is iterative design?
Iterative design is a flexible, ongoing process of updating and improving an existing website, whether through modernizing the design, adding new technical features or enhancing user navigation. Unlike a full-site redesign that revamps everything at once, iterative design allows for gradual adjustments that target specific needs— technical or visual. This way, you can test each change, evaluate its effectiveness and decide whether to keep it, tweak it or remove it altogether.Why is iteration important?
So, why not just do a full redesign every time your site starts to feel a little stale? Besides the fact that blowing up a site is a massive undertaking, there are a few reasons you should incorporate iterative design into your strategy:- Cost-efficiency: A total redesign can be a large investment in both time and money. With iterative design, you’re making smaller changes over time, which means fewer up-front costs, fewer resources required and quicker turnarounds.
- Flexibility and responsiveness: With iterative design, there’s no need to wait to update your website. You can respond to new design trends, integrate the latest tech and adjust user flows based on actual data and feedback, ensuring your site remains relevant and effective.
- Enhanced testing and optimization: Each iteration is an opportunity to test something new — be it a visual update, a UX enhancement or a back-end functionality upgrade. This approach allows you to see which changes positively impact user behavior and which don’t, giving you a data-driven method for optimizing your site over time.
Iteration vs. Rebuild: When to choose which
While iterative design is an effective approach for many scenarios, there are definitely times when a complete rebuild is the right choice. There are a few factors that can help you determine which path is best for your brand:- Longevity and impact: We’ve mentioned how quickly design trends and UX age, but iterative design can only take you so far. If your site’s design or functionality falls behind current web standards, a rebuild might be necessary to meet user expectations.
- Budget: Full-site redesigns are significant projects that demand more time, team resources and capital. If your site needs a fresh look but is still structurally sound, an iterative approach can help you modernize without busting your budget.
- Goals and strategy: Iterative design allows for targeted improvements that align with your current business goals. By creating or modifying templates to support specific strategies, you can make meaningful progress in user engagement or conversions without reinventing the wheel.
thunder::tech’s experience with iterative design
At thunder::tech, we’ve worked on countless iterative design projects, helping clients achieve targeted improvements without overhauling their entire site. Our website iterative design process involves a few key phases:Strategy
We start with a deep dive into your business and website goals. This means conducting UX research, understanding buyer personas, mapping the customer journey and reviewing competitors to identify what’s working and where we can make improvements.
Plan
With insights in hand, we prioritize tasks based on potential impact and resource requirements. We estimate time and costs, choose specific items to tackle and set a calendar to keep each phase of the iteration on track.Execute
Finally, our team of designers and developers get to work. After building each improvement, we review and approve the changes, conduct quality assurance testing to ensure everything works smoothly and launch the update.But we don’t stop there; we track how the update performs, assess its impact and continue iterating to keep your site running at its best.
To see how this process plays out, let’s look at some examples of clients who’ve benefited from our iterative design approach. From enhancing back-end management to refreshing the front-end experience, our team has helped brands make meaningful, targeted improvements without a complete overhaul.
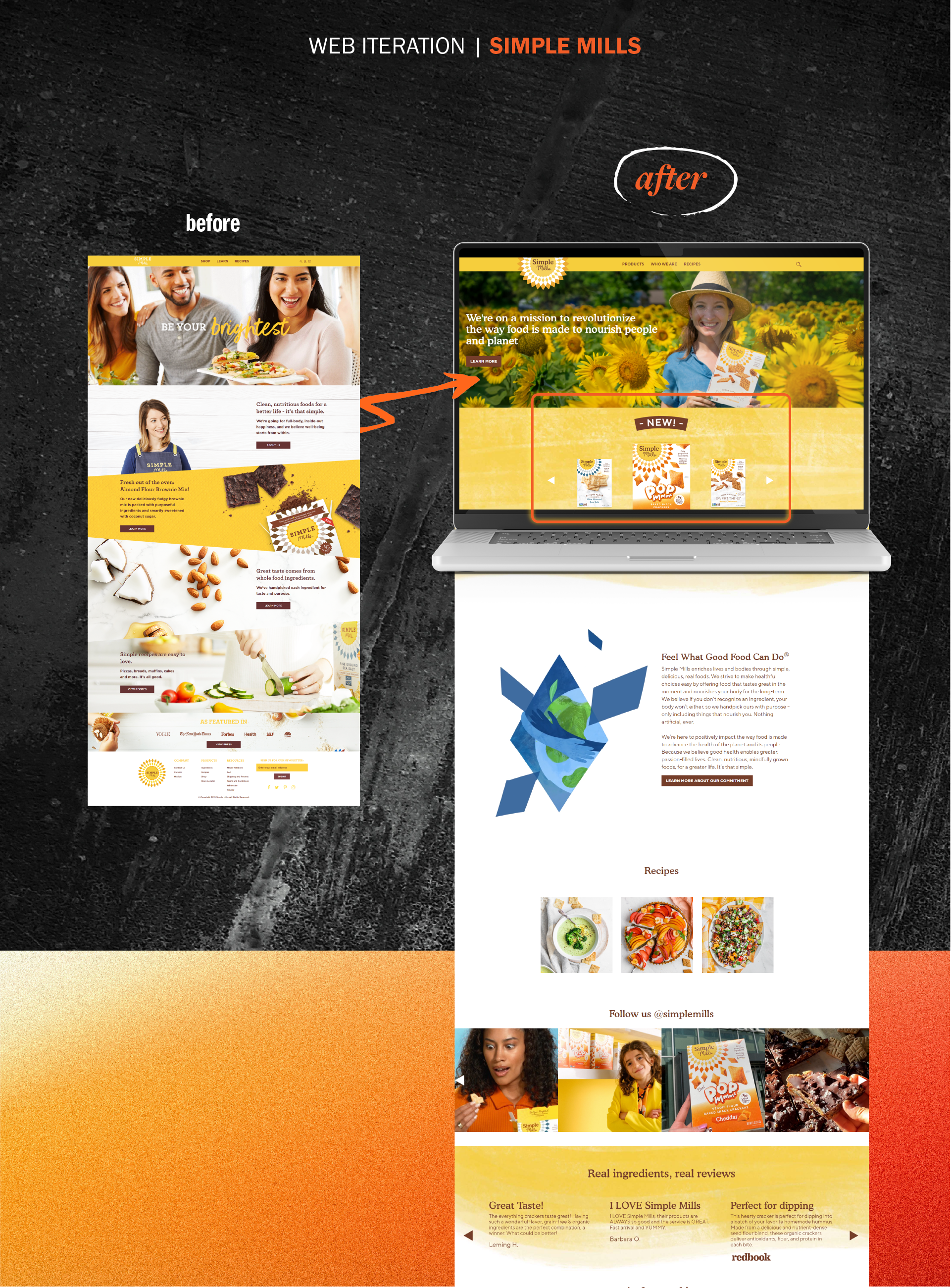
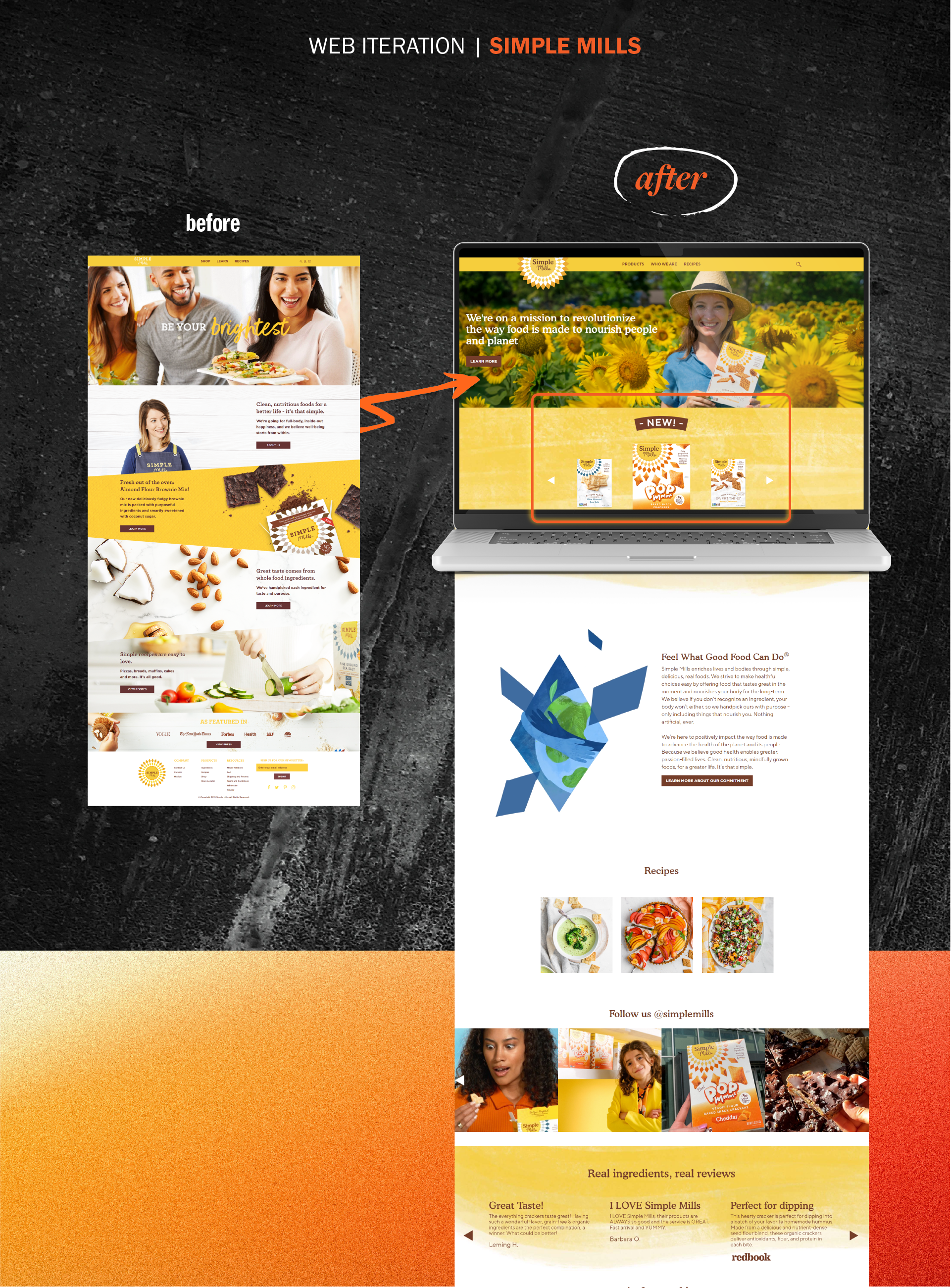
Simple Mills – Homepage
One of our recent iterative design projects was with Simple Mills, a leading DTC brand in the food and beverage industry. Rather than switching their main CMS platform, we finetuned the back-end management, enhancing both the site’s functionality and ease of updates. On the front end, we optimized the UX and refreshed the creative experience to reflect the brand’s new visual energy and messaging. These updates brought Simple Mills’ site in line with their evolving brand, delivering a seamless customer experience without the need for a full rebuild.
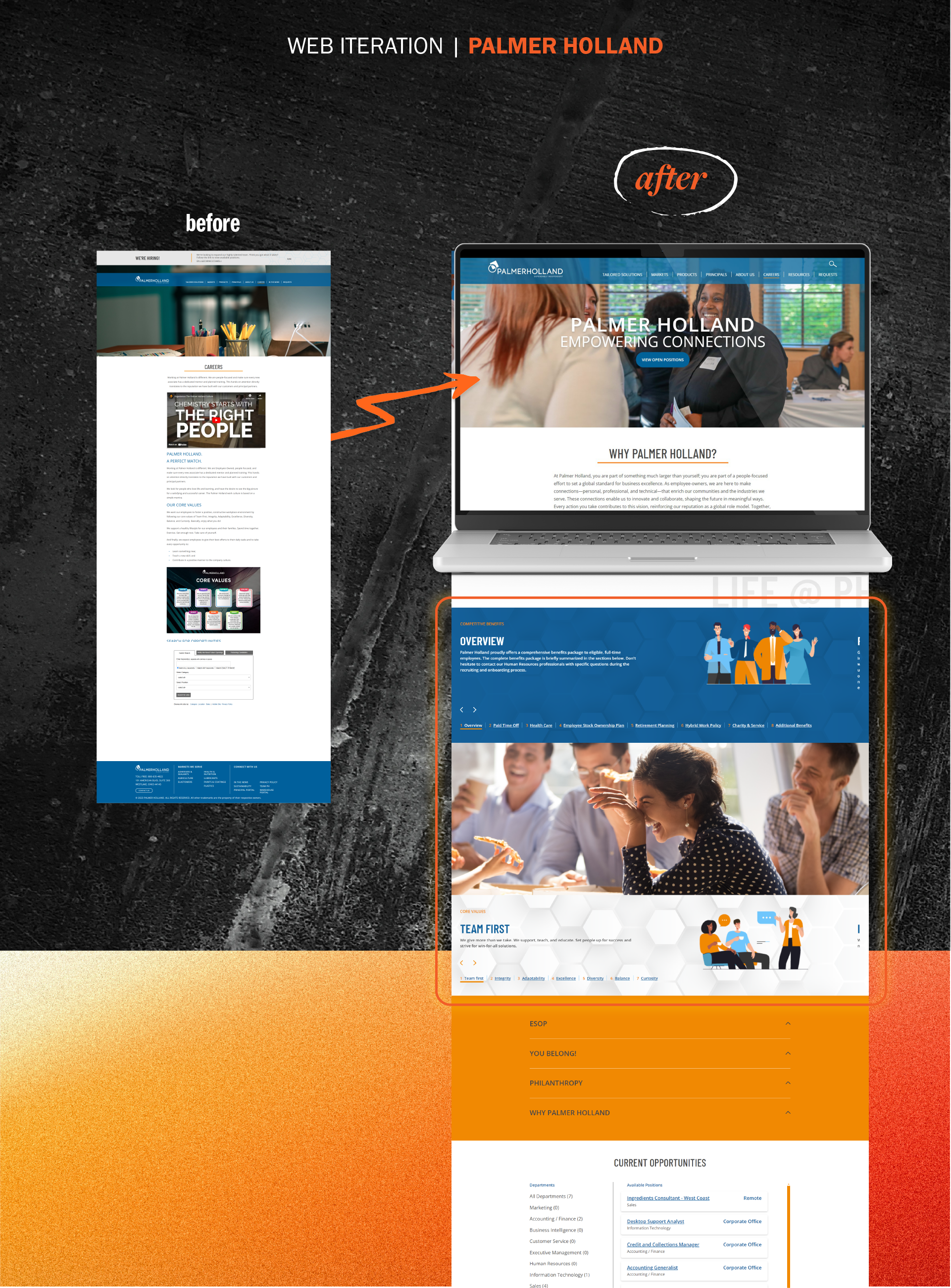
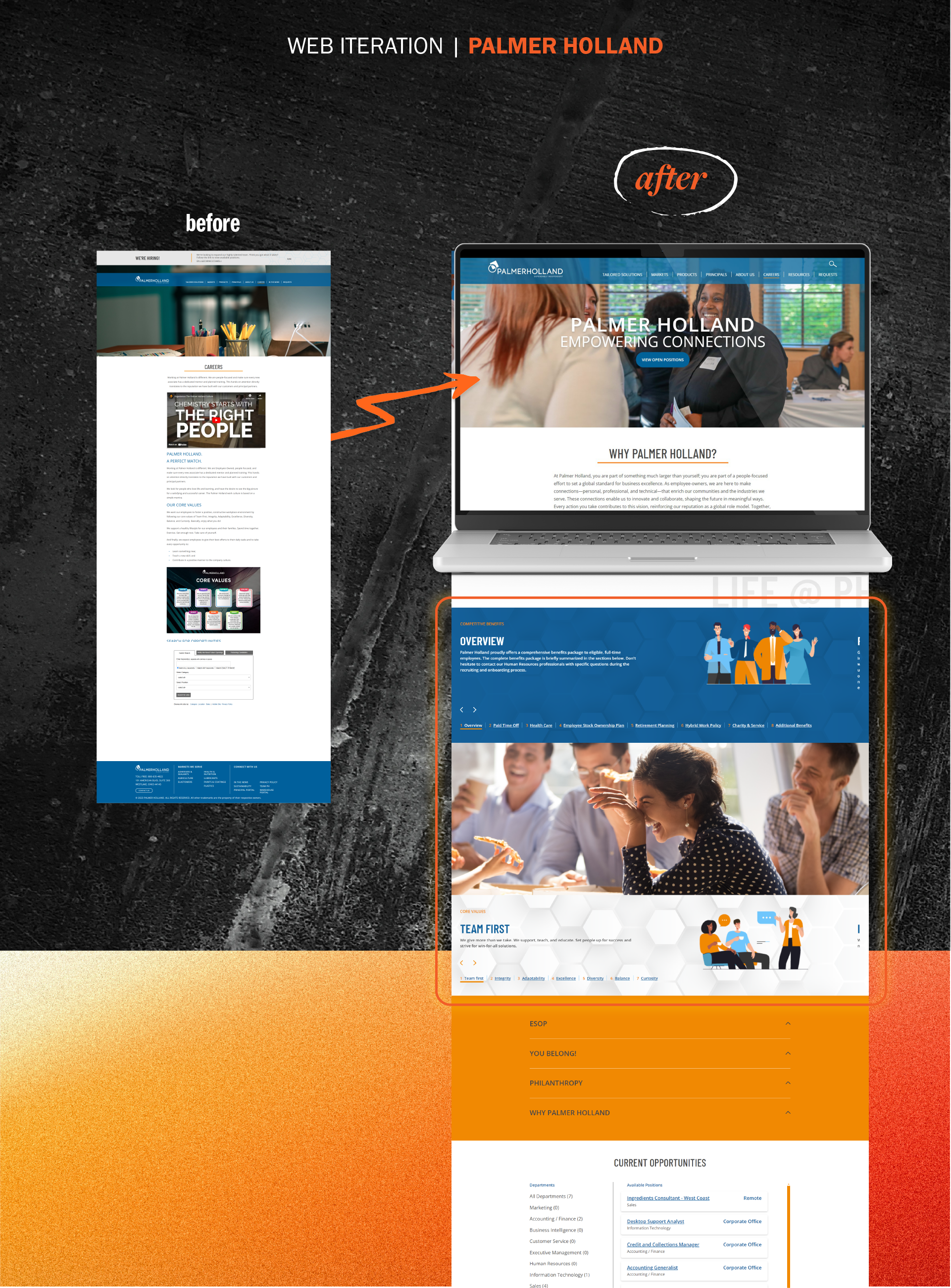
Palmer Holland – Careers Page
As a distributor of chemicals and fine ingredients, Palmer Holland needed a fresh, engaging way to tell their story and attract talent. Their previous careers page lacked energy, which was stalling recruiting efforts. Our creative team revamped it, infusing the page with illustrative graphics and interactive elements that make exploring benefits, values and culture videos both informative and exciting. This new design presents Palmer Holland’s story in a way that resonates with potential candidates, boosting their recruiting power without requiring a full site redesign.
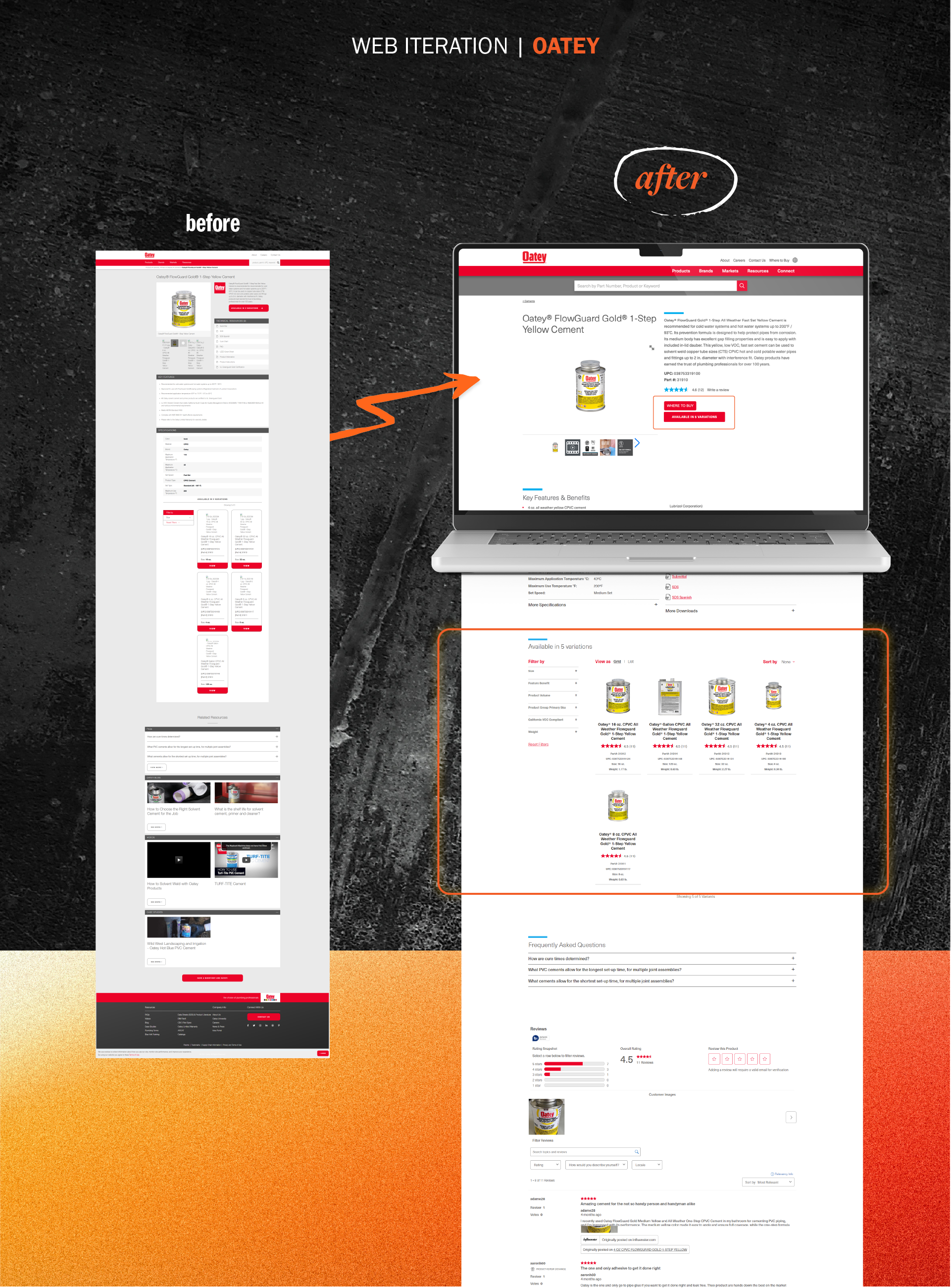
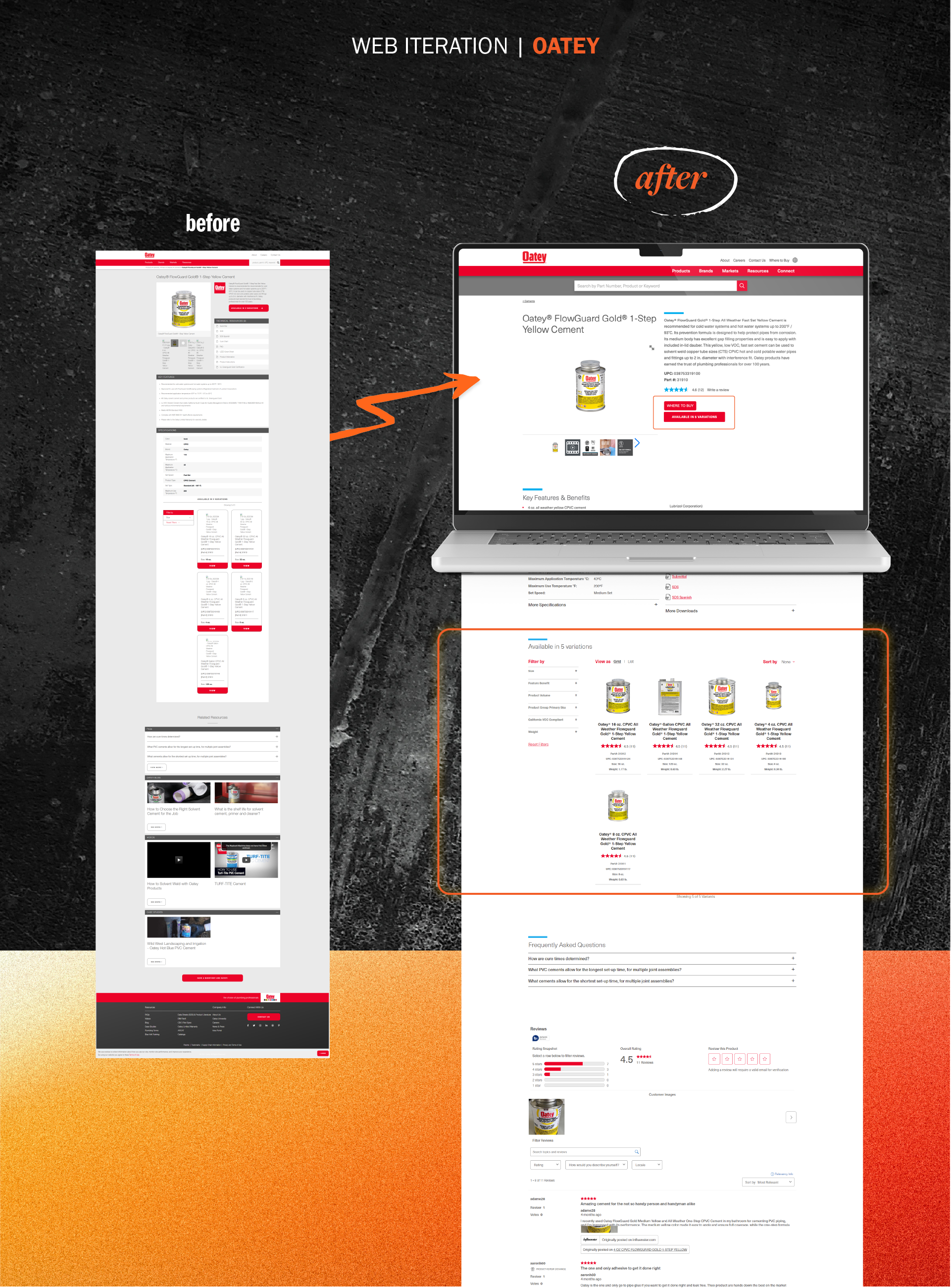
Oatey – Product Pages
For Oatey, a leader in high-quality plumbing products for residential and commercial use, we focused on optimizing the product experience through targeted iterations. Our team conducted in-depth user research and surveys to identify key areas for improvement, leading to updates such as a refreshed header navigation, a clearer information architecture, and enhanced search functionality. We also introduced collections and detailed product pages along with a “where-to-buy” tool, making it easier for users to find exactly what they need. These enhancements provide a more intuitive, user-friendly experience without requiring a full website overhaul.
We asked Bruce Williams, our Vice President of our Development Department, for his thoughts on iterative website design, and here’s what he had to say:
"Planning and budgeting for iteration work embraces the philosophy of continuous improvement. It's not about keeping up with the Joneses but staying aligned with the evolving needs of your customers, audience and stakeholders. Business rarely stands still—your digital presence shouldn’t either.”
Websites aren’t static; they’re living, breathing representations of your brand. By embracing iterative design, you’re ensuring that your site evolves with your audience’s expectations and technological advancements. Iterative design is all about progress over perfection, and that’s why it’s essential for web development.
Don’t just keep up – get ahead. Reach out today to discover how we can enhance your site’s performance and drive real marketing growth by modernizing your digital presence.
